Eu peguei um código pronto e removi tudo que não usaria, depois usando o "razo" conhecimento em Javascript eu fiz este simples código pra que evitasse barras pretas laterias no jogo, basta colocar na pasta Plugins e ativar.
Agora preciso que digam se funciona corretamente em seus Smartphones, se possível com ScreenShot e o modelo do seu aparelho.

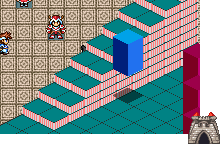
O fato é que a tela acaba mostrando mais do mapa que talvez deveria, como podem ver o resultado na imagem:
Padrão do Rpg Maker (816x624)
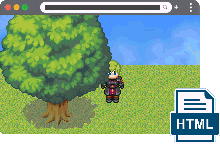
Na resolução da tela do computador ou Smartphone:
Resolução da minha tela (1366x768)
Download (GitHub): https://github.com/BossRpg/RpgMV-Relative
Demo:https://rpgmaker.000webhostapp.com/games/MV-Sample/
(O link é o mesmo do RTP Lite que eu estava produzindo, por isso as imagens estão em baixa qualidade)
Sobre a idéia:
Bem, à prinicipio eu queria "esticar" a tela com CSS3, o desfocamento eu corrijiria com próprio CSS3, mas ouve problema com os cliques do mouse pra apontar onde o personagem do jogador deve ir, pois as coordenadas são pelo tamanho real do Canvas, desconsiderando o tamanho dado pelo CSS.
Por fim acabei usando Javascript puro para ajustar a tela, o resultado é um teste apenas, vejam as imagens.
O problema é que os mapas menores de largura do que a resolução ainda sim vão mostrar barras pretas, mas neste caso serão partes do mapa que não existem e não a página fora do Canvas, pra ajustar isso pode usar Panorama.
Agora o sistema de batalha ficou bem estranho por que os BattleBack se encaixam apenas em 816x624, então a imagem fica toda confusa, confira na DEMO.
Vale lembrar que não tenho praticamente nenhum conhecimento com a API do Rpg Maker MV.
Obs: O nomei como RelativeScreen, mas não sei se na verdade deveria ser ResponsiveScreen, estou meio confunso no real significado de cada um.
Agora preciso que digam se funciona corretamente em seus Smartphones, se possível com ScreenShot e o modelo do seu aparelho.

O fato é que a tela acaba mostrando mais do mapa que talvez deveria, como podem ver o resultado na imagem:
Padrão do Rpg Maker (816x624)
Na resolução da tela do computador ou Smartphone:
Resolução da minha tela (1366x768)
Download (GitHub): https://github.com/BossRpg/RpgMV-Relative
Demo:https://rpgmaker.000webhostapp.com/games/MV-Sample/
(O link é o mesmo do RTP Lite que eu estava produzindo, por isso as imagens estão em baixa qualidade)
Sobre a idéia:
Bem, à prinicipio eu queria "esticar" a tela com CSS3, o desfocamento eu corrijiria com próprio CSS3, mas ouve problema com os cliques do mouse pra apontar onde o personagem do jogador deve ir, pois as coordenadas são pelo tamanho real do Canvas, desconsiderando o tamanho dado pelo CSS.
Por fim acabei usando Javascript puro para ajustar a tela, o resultado é um teste apenas, vejam as imagens.
O problema é que os mapas menores de largura do que a resolução ainda sim vão mostrar barras pretas, mas neste caso serão partes do mapa que não existem e não a página fora do Canvas, pra ajustar isso pode usar Panorama.
Agora o sistema de batalha ficou bem estranho por que os BattleBack se encaixam apenas em 816x624, então a imagem fica toda confusa, confira na DEMO.
Vale lembrar que não tenho praticamente nenhum conhecimento com a API do Rpg Maker MV.
Obs: O nomei como RelativeScreen, mas não sei se na verdade deveria ser ResponsiveScreen, estou meio confunso no real significado de cada um.